- GitHub Gist: star and fork Arduino1987's gists by creating an account on GitHub.
- Sass stands with the protesters against police violence. We encourage our users to get in the streets and join them if you can.
- My temporary work-around has been installing the webpack-livereload-plugin using that, but every time I make a change the entire page reloads. I wish I could diagnose the problem madgnome December 16, 2016, 10:57pm.
My starting point was, naturally enough, Aurelia's Getting Started page. After installing gulp and jspm (I'm normally a grunt & bower user), I cloned the skeleton navigation repo and installed the npm and jsmp dependencies.
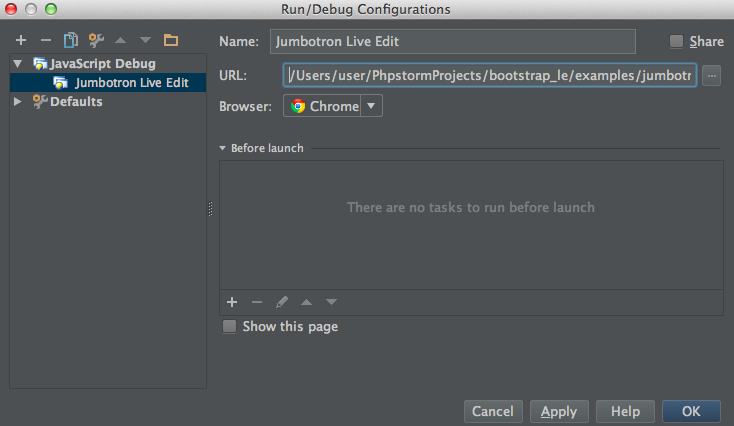
Phpstorm Live Reload
I am using JetBrains PhpStorm (similar to WebStorm) as my development environment.

This video is a part of JetBrains PhpStorm Video Tutorials by JetBrains Technical Evangelist Maarten Balliauw.

Without making any changes, I was able to gulp watch and open Chrome to show the skeleton navigation app working.
On delving into the code a little, the first thing I noticed was that PhpStorm regarded most of the JavaScript as full of syntax errors. In Settings > Languages and Frameworks > JavaScript, I changed the language version to ECMAScript 6 which fixed the issue. PhpStorm offered me a built-in watcher (traceur) to transpile the ES6 to ES5, but for now I have not turned it on as I want to see the tooling that comes with Aurelia.

My first action was to create a new view-viewmodel pair of files in the main src folder: commits.html and commits.js. I imported the Router module and defined my route and then switch to the browser and … nothing!
I double checked my syntax and it seemed OK. Then I realised that I had actually named my JS file commit.js instead of commits.js. So I renamed it, reloaded and … still nothing!
I thought maybe I should restart gulp. I know with grunt & livereload, it will pick up changes to files it knows about, but newly added files aren't included automatically. Still nothing.
Then I checked all the other folders and realised that I went a bit wrong in trying to inject a router and define the route in my new view model module. Apparently that defines a child router instead, and instead I had to define my new route in app.js. So I made that change and … my new menu item showed up in the navigation!
But when I clicked it, it errored instead of displaying the view:
There was no template element found in ‘dist/commits.html'.
Ahh, views here are actual proper templates, not just HTML fragments like I'm used to with ASP.NET MVC or AngularJS. (My AngularJS build process packages my HTML fragments up into script tag templates for inclusion into my views).
I wrapped my HTML snippet in a template tag, and like magic, it showed up in the view!
Right now, I have 6 pairs of files in my src folder. I prefer grouping my files according to functional area. My typical Angular app will have modules for logical sections of the site, such as Admin, Products, Cart etc, and each will contain the relevant modules, views, tests and module specific styles. My grunt build process handles packaging them all up together the right way for deployment. I use the angular-ui router, so I also define my routes and controllers together in the section's module. Let's see what I can do to make my Aurelia project more modular.
I first just created a subfolder called ‘projects' and moved my commits files into it. I was a bit surprised to find the page still loaded, until I realised that the build process doesn't clear out the dist folder each time there is a change, so my old files were still there. After I deleted them, I just needed to rename my module to
and then it was back to working again.
Webstorm Live Reload Not Working
It looks like I'll have to define at least the top level routes in app.js, but then a child router inside the module folder can define the rest of the routes for that section, so that's pretty close to how I like it.
With the Live Edit functionality, the changes you make to your HTML, CSS, or JavaScript code are immediately shown in the browser without reloading the page. Live Edit is available only during a debugging session, see Debug JavaScript in Chrome for details.
Live Edit works for other file types that contain or generate HTML, CSS, or JavaScript. You can also use Live Edit when debugging a Node.js application. See Live Edit in Node.js application for details.

This video is a part of JetBrains PhpStorm Video Tutorials by JetBrains Technical Evangelist Maarten Balliauw.
Without making any changes, I was able to gulp watch and open Chrome to show the skeleton navigation app working.
On delving into the code a little, the first thing I noticed was that PhpStorm regarded most of the JavaScript as full of syntax errors. In Settings > Languages and Frameworks > JavaScript, I changed the language version to ECMAScript 6 which fixed the issue. PhpStorm offered me a built-in watcher (traceur) to transpile the ES6 to ES5, but for now I have not turned it on as I want to see the tooling that comes with Aurelia.
My first action was to create a new view-viewmodel pair of files in the main src folder: commits.html and commits.js. I imported the Router module and defined my route and then switch to the browser and … nothing!
I double checked my syntax and it seemed OK. Then I realised that I had actually named my JS file commit.js instead of commits.js. So I renamed it, reloaded and … still nothing!
I thought maybe I should restart gulp. I know with grunt & livereload, it will pick up changes to files it knows about, but newly added files aren't included automatically. Still nothing.
Then I checked all the other folders and realised that I went a bit wrong in trying to inject a router and define the route in my new view model module. Apparently that defines a child router instead, and instead I had to define my new route in app.js. So I made that change and … my new menu item showed up in the navigation!
But when I clicked it, it errored instead of displaying the view:
There was no template element found in ‘dist/commits.html'.
Ahh, views here are actual proper templates, not just HTML fragments like I'm used to with ASP.NET MVC or AngularJS. (My AngularJS build process packages my HTML fragments up into script tag templates for inclusion into my views).
I wrapped my HTML snippet in a template tag, and like magic, it showed up in the view!
Right now, I have 6 pairs of files in my src folder. I prefer grouping my files according to functional area. My typical Angular app will have modules for logical sections of the site, such as Admin, Products, Cart etc, and each will contain the relevant modules, views, tests and module specific styles. My grunt build process handles packaging them all up together the right way for deployment. I use the angular-ui router, so I also define my routes and controllers together in the section's module. Let's see what I can do to make my Aurelia project more modular.
I first just created a subfolder called ‘projects' and moved my commits files into it. I was a bit surprised to find the page still loaded, until I realised that the build process doesn't clear out the dist folder each time there is a change, so my old files were still there. After I deleted them, I just needed to rename my module to
and then it was back to working again.
Webstorm Live Reload Not Working
It looks like I'll have to define at least the top level routes in app.js, but then a child router inside the module folder can define the rest of the routes for that section, so that's pretty close to how I like it.
With the Live Edit functionality, the changes you make to your HTML, CSS, or JavaScript code are immediately shown in the browser without reloading the page. Live Edit is available only during a debugging session, see Debug JavaScript in Chrome for details.
Live Edit works for other file types that contain or generate HTML, CSS, or JavaScript. You can also use Live Edit when debugging a Node.js application. See Live Edit in Node.js application for details.
By default, Live Edit is enabled only for HTML and CSS files.
Webstorm Live Reload
Before you start
Make sure the LiveEdit bundled plugin is enabled on the Settings/Preferences | Plugins page, see Managing plugins for details.
Activate and configure Live Edit in JavaScript
In the Settings/Preferences dialog Ctrl+Alt+S, go to Build, Execution, Deployment | Debugger | Live Edit.
On the Live Edit page that opens, select the Update application in Chrome on changes in checkbox.
By default, WebStorm shows on-the-fly preview only for HTML and CSS code. To enable Live Edit in JavaScript, select the JavaScript, HTML and CSS option.
Specify the time-delay between changing the code in the editor and showing this change in the browser: accept the default value
300 msor specify a custom value using the spin box next to the corresponding field.To enable reloading of JavaScript files that are executed by Node.js, select the Update Node.js application on change checkbox. Use the spin box to specify the elapsed time for upload, the default value is 300.
To enable Live Edit in code that can be compiled into JavaScript, HTML, or CSS, for example, in TypeScript, Pug, or SCSS, select the Track changes in files compiled to JavaScript, HTML or CSS checkbox.
All the changes made in such files are automatically saved to trigger compilation and then appear in the browser.
Note that a changed file is saved shortly after the update, contrary to regular autosave triggered by closing a file, a project, or WebStorm, or by other events.
To configure highlighting, select the Highlight current element in browser on caret change checkbox. Otherwise, during a debugging session, you will have to hold Shift and hover over the element in the editor to highlight it in the browser.
Select the Restart if hotswap fails checkbox to allow WebStorm to reload the page automatically if the changes couldn't be applied without that.

